バナーの上の一部領域をクリックできるようにしたい
と、お客さんからの要望を受けました。私のHTML4.1仕込みの古い知識の中では、バナー画像の上にボタン画像を乗せて、領域指定とかして実装する、という答え。「でも、土台の画像と上のボタン画像がズレるんだよねぇ。」みたいなのをパッと思いついて少し面倒だなって思いました。でも、ちょっと調べてみたらHTML5では、すごく簡単にできるみたいです。簡単にできてしかも、クリックできる領域がズレ無さそう。ということで、うんこの画像を使って早速試してみました。
画像の上の複数のうんこをそれぞれ別のページにリンクさせる手順
まず、うんこ3つの画像を描く
色違いのうんこを3つ描きます。わかりやすくするため赤、青、黄の3色のうんこを用意しました。画像のサイズは縦300px横300pxにしてます。この後の作業はアドビのイラストレーターCCを使っています。(他の画像編集ソフトでも似たようなことができると思います。)
3つのうんこを四角で囲う
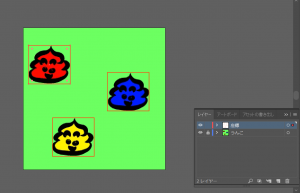
うんこをそれぞれ赤い四角で囲います。四角部分がリンクできる領域になります。できるだけうんこの輪郭ギリギリを選択するのがポイントです。
3つのうんこの座標をチェックする
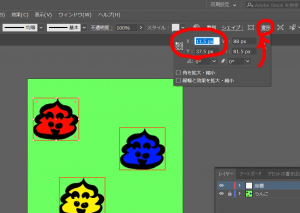
先ほど囲った四角の左上と右下の座標を調べます。四角を選択した状態で「変形」をクリックするとX座標とY座標が出てきます。この座標をメモしておきます。ここでは赤いうんこの左上の座標が(X, Y)=(11.5, 37.5)になってます。
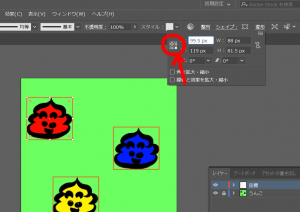
上の画像で9つの正方形がルービックキューブみたいになってるボタンがあります。このルービックキューブの右下をクリックすると、選択している四角の右下の座標が取れます。ここでは赤いうんこの右下の座標が(X, Y)=(99.5, 119)になってます。
同じ要領で、青いうんこと黄色いうんこの座標も調べましょう。
取得したうんこの座標
3つのうんこの座標は以下のようになりました。
赤いうんこの左上の座標(X, Y)=(11.5, 37.5)
赤いうんこの右下の座標(X, Y)=(99.5, 119)
青いうんこの左上の座標(X, Y)=(178, 94.5)
青いうんこの右下の座標(X, Y)=(266, 176)
黄色いうんこの左上の座標(X, Y)=(62, 190.5)
黄色いうんこの右下の座標(X, Y)=(150, 272)
HTMLを書く
ここまで準備ができたら、あとはHTMLを書くだけです。以下の内容をコピペして、index.htmlというファイル名で保存してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> </head> <body> <p><img src="unko.jpg" alt="サンプルうんこ" usemap="#unko" width="300" height="300"></p> <map name="unko"> <area shape="rect" coords="11.5,37.5,99.5,119" href="http://yahoo.co.jp/" alt="赤いうんこ" target="_blank"> <area shape="rect" coords="178,94.5,266,176" href="http://google.co.jp/" alt="青いうんこ" target="_blank"> <area shape="rect" coords="62,190.5,150,272" href="https://juku90.com/" alt="黄色いうんこ" target="_blank"> </map> </body> </html> |
動作のデモ
実際にどのように動くかのデモを用意しました。赤いうんこをクリックしたらヤフーへ、青いうんこをクリックしたらグーグルへ、黄色いうんこをクリックしたら当ブログトップページへ飛ぶように設定してあります。

まとめ
HTMLとCSSについてはかなり習熟しているつもりでいましたが、まだまだ知らないことがありました。WEB周りの技術や仕様はすごいスピードで進み続けているので、AIが完全に空気読んでくれるようになるまでは頑張って追いかけて行こうと思います。
最後まで読んでいただき、ありがとうございます。






コメント