chrome75までは問題なかったのに、chrome76になったらポップアップエラーが出た!という事案が発生。とりま対処できたので情報共有しときます。
起こったこと
<a href=”javascript:void(window.open(‘https://yahoo.co.jp’, ”, ‘width=500,height=650’) target=”_blank”>ポップアップで開く</a>
という書き方で別ウィンドウで別ページを開く処理を行っていた。
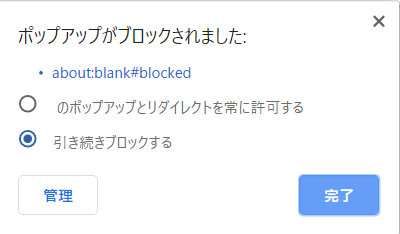
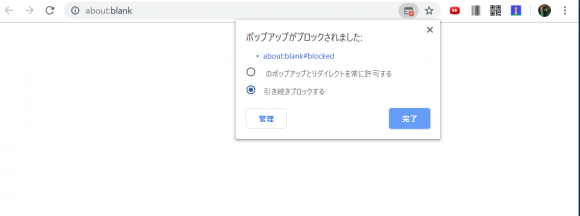
が、chromeバージョン76になってから「ポップアップブロック」の対象に。
WEBアプリ内で遷移先のURL部分を「/」始まりにしていると、Chrome設定でのポップアップ許可しても対応できない。
解決法
target=”_blank” を消したら、うまくいった。
ググって一番参考になった情報
ダイレクトに解決法という訳ではないですが、下記を読んでなんとなくやるべきことがわかった。
Sorry, this page can't be found. - Google Chrome Community
ソースコード
GitHub - kamiokan/how_to_fix_popup_error: javascript:void をaタグ内に書いて別ウィンドウを開く処理がchrome76からポップアップエラーになったときの対処法
javascript:void をaタグ内に書いて別ウィンドウを開く処理がchrome76からポップアップエラーになったときの対処法 - kamiokan/how_to_fix_popup_error
↑ ↑ ↑
ポップアップ成功する場合と失敗する場合のHTML+Javascriptをgithubにアップしときました。
気になる方はどうぞ。
それにしても、target=”_blank” を雰囲気で付けてたところに問題がありそう。期待する動き実装ファーストの動きも大事だけど、エラーに引っかかったときにしっかり深堀していく習慣も必要だなと痛感。
進化し続ける技術の学びに終わりなどない。




コメント