サイトのリニューアル案件でFAQ部分を作ることになった。
作りたいのは、質問だけ表示されてて、クリックすると下に回答が出るシンプルなもの。
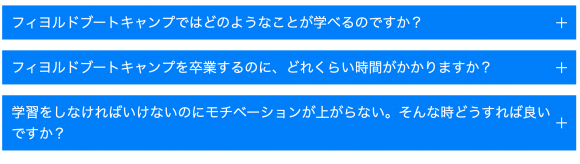
具体的にはこういうやつ。
↓ ↓ ↓
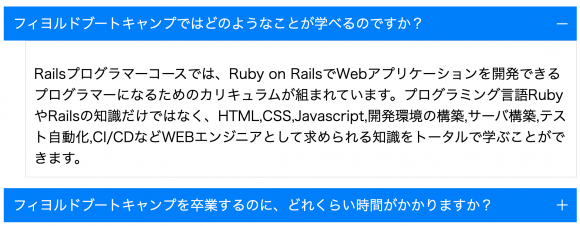
クリックして開くとこうなる
↓ ↓ ↓
【HTML/CSS/JS】FAQページのよくあるアコーディオンを実装する方法
動くコードが見たいという方は、下記のリンク先をどうぞ。
>> 実際のHTML/CSS/JavaScriptのコードはこちら
CSS超参考になった本
フィヨルドブートキャンプで machidaさんに紹介してもらったCSS本。ソッコーで買ったんですが、めちゃいいです。僕は個人的にはBEMという記法がしっくりきていて、その書き方で色々と実践的なコードが掲載されてます。
「同じデザインにする方法がいくつかある中で、なぜその方法を選んだのか?」みたいなところまで解説されているので、めちゃ勉強になります。というか、サイト制作に必要になってくるパーツの完全なコードがいっぱい載ってるので、すぐ実戦で使えます。






コメント